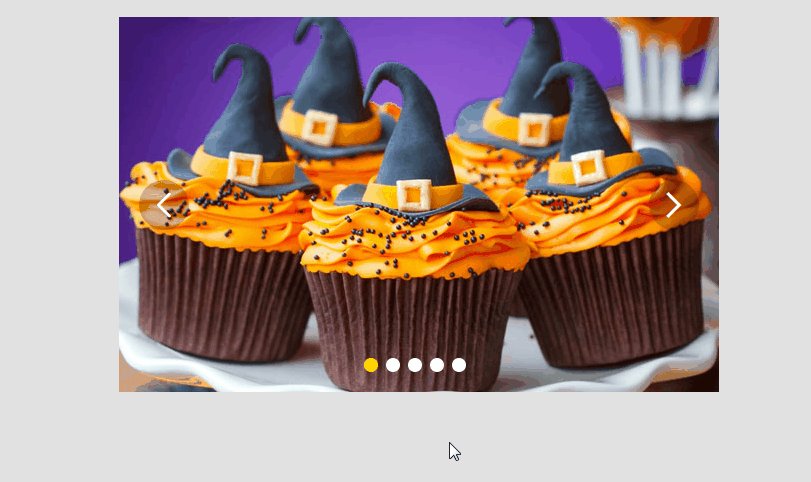
很多幻灯片切换的时候,下面有一个对应的小圆点导航条。
这种案例的关键点是各自的下标传递,依然要用到自定义属性。
功能有:
1、点击下一张和上一张切换大图。
2、下面导航的小圆点的active高亮状态随着大图的切换跟着发生对应的变化。
3、点击小圆点的时候,大图跟着切换成对应的图片。
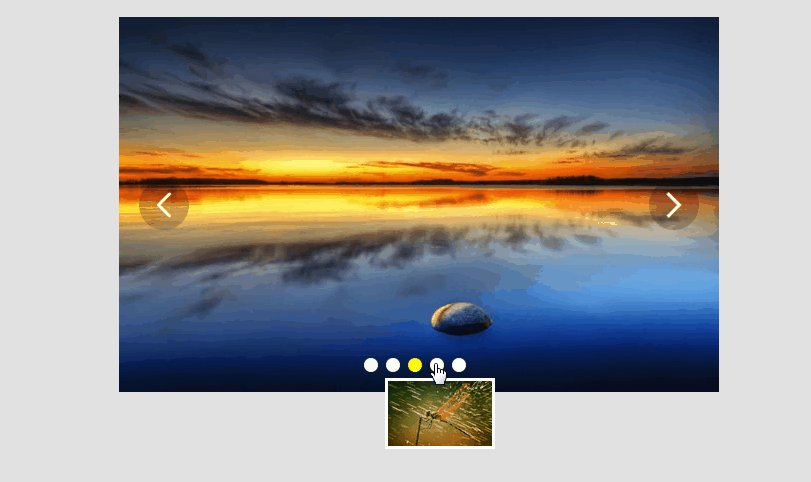
4、鼠标经过小圆点的时候,出现缩略图。
5、点击缩略图的时候,切换到对应的大图。
第一个版本,带小圆点导航的切换。
封装函数,使用精准的传递下标值实现图片切换和小圆点的active高亮切换效果。
具体效果点击查看。
一、html代码
<div id="banner"> <img src="images/loading.gif" id="pic"/> <ul id="nav"> </ul> <a href="#" class="btn" id="prev"><i class="iconfont icon-left"></i></a> <a href="#" class="btn" id="next"><i class="iconfont icon-right"></i></a> </div>
二、css代码
body,ul{
padding:0;
margin:0;}
body{
background:#e1e1e1;}
li{
list-style:none;}
a{
text-decoration:none;}
#banner{
width:600px;
height:375px;
position:relative;
margin:30px auto 0;
background:#FFF1CE;
text-align:center;
}
#nav{
position:absolute;
width:100%;
left:0;
bottom:20px;
}
#nav li{
position:relative;
display:inline-block;
width:14px;
height:14px;
border-radius:50%;
background-color:#fff;
font-size:0;
cursor:pointer;
margin-right:8px;
}
#nav li.active{
background-color:#FF0;}
.slt{
display:none;
position:absolute;
left:-45px;
top:20px;
border:3px solid #fff;
}
.slt:before{
content:"";
position:absolute;
border-bottom:6px solid #fff;
border-left:5px solid transparent;
border-right:5px solid transparent;
left:50%;
margin-left:-8px;
top:-9px;
}
.btn{
position:absolute;
width:50px;
height:50px;
line-height:50px;
background:rgba(0,0,0,.2);
border-radius:50%;
top:50%;
margin-top:-25px;
transition:0.2s;
}
.btn:hover{
background:rgba(255,255,0,.7);}
#prev{
left:20px;}
#next{
right:20px;}
.iconfont{
font-size:2rem;
color:#fff;
}三、js代码
window.onload=function(){
var oBanner=document.getElementById("banner");
var oPic=document.getElementById("pic");
var oUl=document.getElementById("nav");
var aLi=oUl.getElementsByTagName("li");
var aSmallPic=oUl.getElementsByClassName("slt");
var oPrev=document.getElementById("prev");
var oNext=document.getElementById("next");
var aUrl=["images/org/1.jpg","images/org/2.jpg","images/org/3.jpg","images/org/4.jpg","images/org/5.jpg"];
var aSlt=["images/slt/1.jpg","images/slt/2.jpg","images/slt/3.jpg","images/slt/4.jpg","images/slt/5.jpg"];
var len=aUrl.length;
var oldIndex=null; //定义一个null对象用来存放有active的li。
//根据图片的多少加载小圆点导航列表
for(var i=0;i<len;i++){
oUl.innerHTML+='<li></li>'
}
//初始化
var num=0;
oldIndex=aLi[num];
tabPic();
//上一张
oPrev.onclick=function(){
num--;
if(num==-1){
num=len-1;
}
tabPic();
}
//下一张
oNext.onclick=function(){
num++;
if(num==len){
num=0;
}
tabPic();
}
//小圆点点击切换class和图片。
for(var i=0;i<len;i++){
aLi[i].index=i;
aLi[i].onclick=function(){
num=this.index;//把圆点的下标值赋值给num。
tabPic();
}
}
//图片切换函数,需要获得num值,就可以执行对应图片的显示和对应li的active高亮效果。
function tabPic(){
oPic.src=aUrl[num];
oldIndex.className='';
aLi[num].className='active';
oldIndex=aLi[num]; //把当前下标对应的li更新进oldIndex对象。
}
}第二个版本,有缩略图和小圆点的导航。
封装函数,使用for循环实现active高亮的切换。
具体效果点击查看。
一、html代码
<div id="banner"> <img src="images/loading.gif" id="pic"/> <ul id="nav"> </ul> <a href="#" class="btn" id="prev"><i class="iconfont icon-left"></i></a> <a href="#" class="btn" id="next"><i class="iconfont icon-right"></i></a> </div>
二、css代码
body,ul{
padding:0;
margin:0;}
body{
background:#e1e1e1;}
li{
list-style:none;}
a{
text-decoration:none;}
#banner{
width:600px;
height:375px;
position:relative;
margin:30px auto 0;
background:#FFF1CE;
text-align:center;
}
#nav{
position:absolute;
width:100%;
left:0;
bottom:20px;
}
#nav li{
position:relative;
display:inline-block;
width:14px;
height:14px;
border-radius:50%;
background-color:#fff;
font-size:0;
cursor:pointer;
margin-right:8px;
}
#nav li.active{
background-color:#FF0;}
.slt{
display:none;
position:absolute;
left:-45px;
top:20px;
border:3px solid #fff;
}
.slt:before{
content:"";
position:absolute;
border-bottom:6px solid #fff;
border-left:5px solid transparent;
border-right:5px solid transparent;
left:50%;
margin-left:-8px;
top:-9px;
}
.btn{
position:absolute;
width:50px;
height:50px;
line-height:50px;
background:rgba(0,0,0,.2);
border-radius:50%;
top:50%;
margin-top:-25px;
transition:0.2s;
}
.btn:hover{
background:rgba(255,255,0,.7);}
#prev{
left:20px;}
#next{
right:20px;}
.iconfont{
font-size:2rem;
color:#fff;
}三、js代码
window.onload=function(){
var oBanner=document.getElementById("banner");
var oPic=document.getElementById("pic");
var oUl=document.getElementById("nav");
var aLi=oUl.getElementsByTagName("li");
var aSmallPic=oUl.getElementsByClassName("slt");
var oPrev=document.getElementById("prev");
var oNext=document.getElementById("next");
var aUrl=["images/org/1.jpg","images/org/2.jpg","images/org/3.jpg","images/org/4.jpg","images/org/5.jpg"];
var aSlt=["images/slt/1.jpg","images/slt/2.jpg","images/slt/3.jpg","images/slt/4.jpg","images/slt/5.jpg"];
var len=aUrl.length;
//导航小圆点
for(var i=0;i<len;i++){
oUl.innerHTML+="<li>"+i+"<span class='slt'><img src='"+aSlt[i]+"'></span></li>"
}
//初始化
var num=0;
showPic();
//点击上一张
oPrev.onclick=function(){
num--;
if(num==-1){
num=len-1;}
showPic();
}
//点击下一张
oNext.onclick=function(){
num++;
if(num%len==0){
num=0;}
showPic();
}
//点击小圆点切换
for(var i=0;i<aLi.length;i++){
aLi[i].index=i;
aLi[i].onclick=function(){
num=this.index; //把当前的索引值赋值给num。
showPic();
}
//鼠标经过出现缩缩略图
aLi[i].onmouseover=function(){
//alert(this.index);
//alert(aSmallPic[this.index]);
aSmallPic[this.index].style.display="block";
}
aLi[i].onmouseout=function(){
aSmallPic[this.index].style.display="none";
}
}
//封装成函数
function showPic(){
oPic.src=aUrl[num];
for(var i=0;i<aLi.length;i++){
aLi[i].className="";
}
aLi[num].className="active";
}
}案例下载地址:
链接: https://pan.baidu.com/s/1P1P_uqPcHhJRyd_FQ4gI4A 提取码: uxgy


发表评论:
◎请发表你卖萌撒娇或一针见血的评论,严禁小广告。