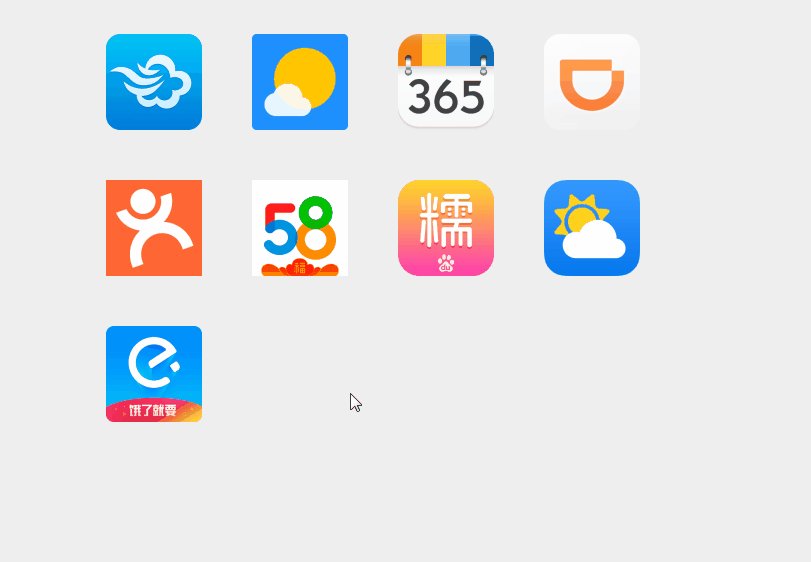
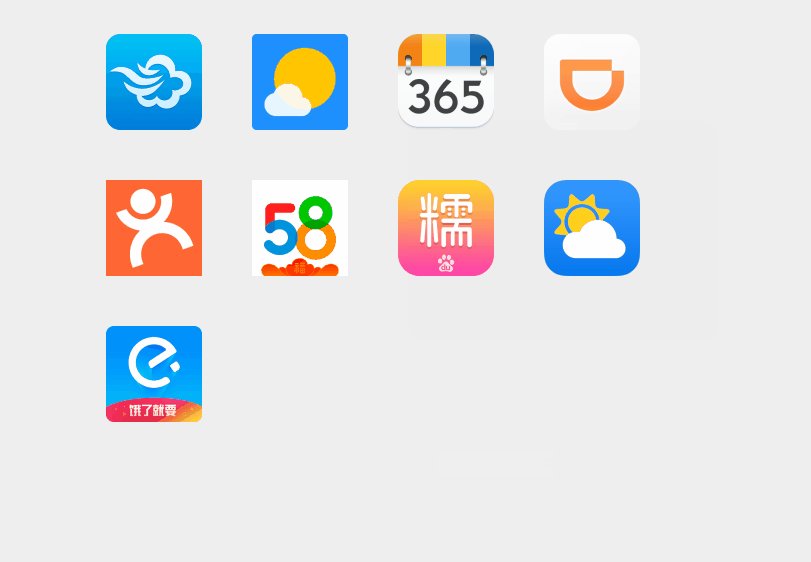
利用数组对象的方式,把数据放入数组的对象中,动态加载到一个div中,再通过改变div的定位实现在不同的地方显示不同的内容。
具体效果点击查看
一、html代码
<div id="app"> <ul class="clearfix" id="list"> </ul> <div class="title"> <h3 class="appname"></h3> <p class="info"></p> <span class="count"></span> <a href="#" class="btn">安装到手机</a> </div> </div>
二、css代码
<style>
body,
ul,
h3,
p {
margin: 0;
padding: 0;
}
body {
font: 1em "microsoft Yahei";
background: #eee;
color: #333;
}
li {
list-style: none;
}
a {
color: #333;
text-decoration: none;
}
.clearfix::after {
content: "";
display: block;
clear: both;
}
#app {
width: 600px;
margin: 100px auto 0;
z-index: 1;
}
#app li {
width: 96px;
height: 106px;
float: left;
position: relative;
margin: 0 50px 40px 0;
}
#app img {
vertical-align: middle;
cursor: pointer;
}
#app img:hover {
opacity: 0.8;
}
.title {
display: none;
position: absolute;
width: 250px;
left: 20px;
border-radius: 5px;
background: #fff;
filter: drop-shadow(0 0 4px rgba(0, 0, 0, .3));
padding: 20px;
z-index: 2;
}
.title::before {
content: "";
position: absolute;
border-bottom: 10px solid #fff;
border-left: 8px solid transparent;
border-right: 8px solid transparent;
left: 30px;
top: -10px;
}
.appname {
margin-bottom: 0.5em;
}
.count {
color: #999;
font-size: 0.75rem;
margin-bottom: 0.5em;
}
.info {
font-size: 0.875rem;
color: #666;
line-height: 1.5;
margin-bottom: 0.5em;
}
.btn {
display: block;
border-radius: 3px;
background: #eee;
border: 1px solid #bbb;
color: #666;
font-size: 0.875rem;
padding: 4px 8px;
margin-top: 0.5em;
text-align: center;
}
.btn:hover {
background: #71BD2B;
border-color: #4DBF2B;
color: #fff;
}
</style>三、js代码
<script>
// 找对象
var oUl = document.querySelector("#list");
var oLi = oUl.getElementsByTagName("li");
var oDiv = document.querySelector(".title");
var oH3 = document.querySelector(".appname");
var oP = document.querySelector(".info");
var oSpan = document.querySelector(".count");
var timer = null;
// 数据初始化
var data = [{
url: "images/1.png",
title: "墨迹天气",
content: "全球约5亿人在使用的天气APP,支持196个国家20多万个城市及地区的天气查询,准确定位及时推送,分钟级、公里级天气预报,实时监测阴晴雨雪。",
count: "下载5.6亿次"
},
{
url: "images/2.png",
title: '最美天气',
content: '始于颜值,陷于精准,忠于陪伴,醉于懂你。最美天气不忘初心砥砺前行,不仅保持最初的精美与颜值,通过不断的升级我们成为了更加懂你的天气预报。',
count: '下载5.8亿次'
},
{
url: "images/3.png",
title: '365日历万年历农',
content: '从2008年到现在9年时间,我们专注于时间管理,励志成为您最好的生活助手,超2.5亿用户的一致选择。',
count: '下载2.6亿次'
},
{
url: "images/4.png",
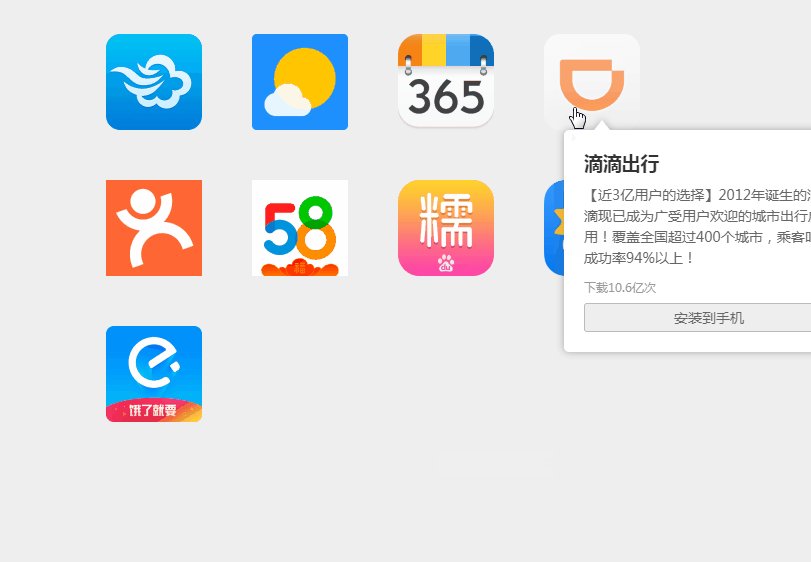
title: '滴滴出行',
content: '【近3亿用户的选择】2012年诞生的滴滴现已成为广受用户欢迎的城市出行应用!覆盖全国超过400个城市,乘客叫车成功率94%以上!',
count: '下载10.6亿次'
},
{
url: "images/5.png",
title: '大众点评',
content: '-【大众点评黑珍珠餐厅指南】精选中国味蕾,探寻美味餐厅,盛大发布。<br>-【贺岁片放肆看】春节遇上情人节,我想陪你看电影~猜影片领礼券,最高可得35元!',
count: '下载8.6亿次'
},
{
url: "images/6.png",
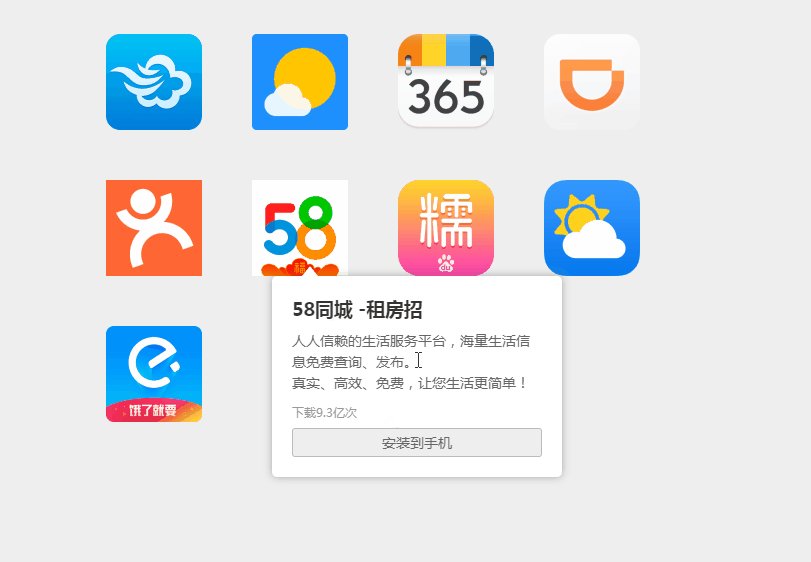
title: '58同城 -租房招',
content: '人人信赖的生活服务平台,海量生活信息免费查询、发布。 <br>真实、高效、免费,让您生活更简单!',
count: '下载9.3亿次'
},
{
url: "images/7.png",
title: '百度糯米',
content: '√精选排行:快速发现优质吃喝玩乐商家<br>√搜索升级:新鲜商圈信息,精选玩乐内容,随时随地搜索get<br>√抽奖:iphone大奖抽不停 ',
count: '下载8.2亿次'
},
{
url: "images/8.png",
title: '天气通',
content: '专业贴心的天气APP,3.8亿用户的选择,采用权威多数据源授权信息,智能纠错,国内3000多个城市与700多个景区全覆盖的天气预报和实时天气预警信息。各种天气状况从容应对,帮你做好生活决策,为你出行保驾护航。',
count: '下载2.1亿次'
},
{
url: "images/9.png",
title: '饿了么',
content: '饿了么,专业的本地生活服务平台!<br>【好的都要 随叫随到】品质美食、水果生鲜、鲜花蛋糕、超市百货,30分钟送达!<br>【新人福利】外卖订餐,新用户领50元礼包,更多红包等你拿!',
count: '下载12.6亿次'
}
]
data.forEach(function (item) {
oUl.innerHTML += "<li><img src=" + item.url + "></li>"
})
Array.from(oLi).forEach(function (item, index) {
item.onmouseover = function () {
clearTimeout(timer);
oDiv.style.display = "block";
oDiv.style.left = item.offsetLeft + 20 + "px";
oDiv.style.top = item.offsetTop + 116 + "px";
oH3.innerHTML = data[index].title;
oP.innerHTML = data[index].content;
oSpan.innerHTML = data[index].count;
}
item.onmouseout = function () {
timer = setTimeout(function () {
oDiv.style.display = "none";
}, 500)
}
oDiv.onmouseover = function () {
clearTimeout(timer);
}
oDiv.onmouseout = function () {
timer = setTimeout(function () {
oDiv.style.display = "none";
}, 500)
}
})案例下载地址:
链接: https://pan.baidu.com/s/1qGBsOtYrDcWkp0WI3SPCGQ 提取码: 7453
注意:案例代码更新了,但是下载的案例没有更新,可以用页面上的代码代替。

发表评论:
◎请发表你卖萌撒娇或一针见血的评论,严禁小广告。