这两节课的目标是认识HTML是什么以及学会在DW中建立站点,并发布自己的第一个html页面。
一、认识HTML
HTML概念:超本文标记语言(HyperText Markup Language)
超文本:浏览器就可以解释的,比如http(超文本传输协议)。官方解释:“超文本”就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。
标记语言: 由一个一个的标记组成的语言。比如段落是<p>…</p>这个标记表示,图像是由<img/>这个标记表示。超链接是<a>…</a>标记表示。学习标记语言的关键是明白网页的元素(布局、结构、内容等)应该由什么标记来描述是最恰当的。
我们要让浏览器按照人的思维来显示网页,就必须掌握浏览器解释网页的html语言,明白标签的作用,比如你想产生段落,就必须用<p>段落内容</p>的方式才能实现。
HTML的历史:
超文本标记语言(第一版)——在1993年6月作为互联网工程工作小组(IETF)工作草案发布(并非标准):
HTML 2.0——1995年11月作为RFC 1866发布,在RFC 2854于2000年6月发布之后被宣布已经过时
HTML 3.2——1997年1月14日,W3C推荐标准
HTML 4.0——1997年12月18日,W3C推荐标准
HTML 4.01(微小改进)——1999年12月24日,W3C推荐标准
XHTML1.0——发布于2000年1月26日,是W3C推荐标准,后来经过修订于2002年8月1日重新发布。
XHTML 1.1,于2001年5月31日发布,W3C推荐标准。
XHTML 2.0,W3C工作草案。
HTML4.01 是常见的版本。
XHTML 5,从XHTML 1.x的更新版,基于HTML 5草案。
HTML 5——2014年10月28日,W3C推荐标准
HTML标记的语法:
标记只有两种语法结构,一种包容标记,一种空标记。
1、包容标记 <开始标记>...</结束标记>,比如 <h1>...</h1>、<p>…</p>等。
2、空标记 <开始标记/>,比如<img /> <br/> <hr/>等。
标记的属性只能放在开始标记里面。
1、<a href="URL" target="_blank">被点击的对象</a>
2、<img src="URL" alt="替换文本"/>
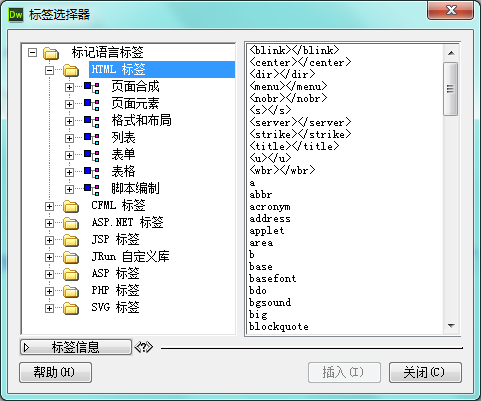
在DW的"插入"菜单——标签中,可以看到所有的html标签,如下图:
并不是所有标签都是有用的,有些标签随着版本的升级会废除,但是并没有删除,所以真正有用的标签只有那么几十个。
二、在DW中建立站点,并发布第一个HTML页面
基本步骤如下:
1、建立站点,设置好根目录文件夹和默认图片文件夹(非常重要)。
2、新建html页面,并保存在根目录文件夹下面。
3、再往保存好的页面中添加内容,比如文字和图片、超链接等。
详细介绍如下:
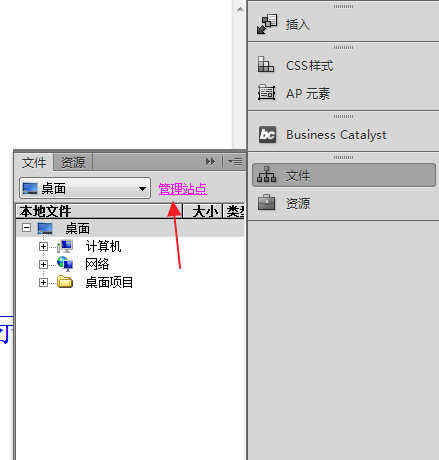
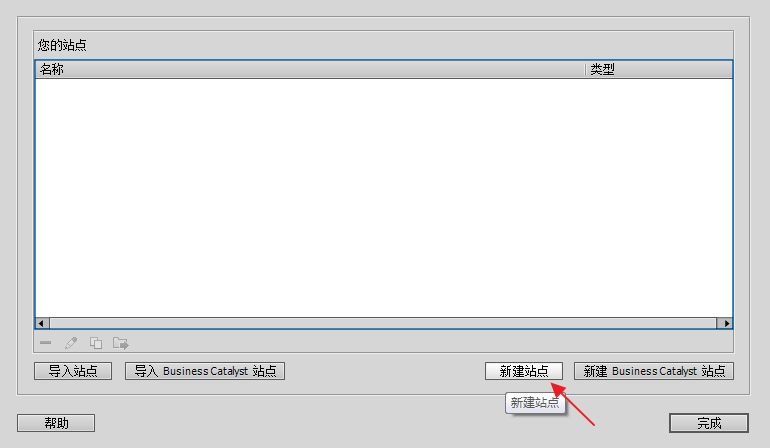
1、点击“管理站点”,在弹出的面板中点击“新建站点”,如图:
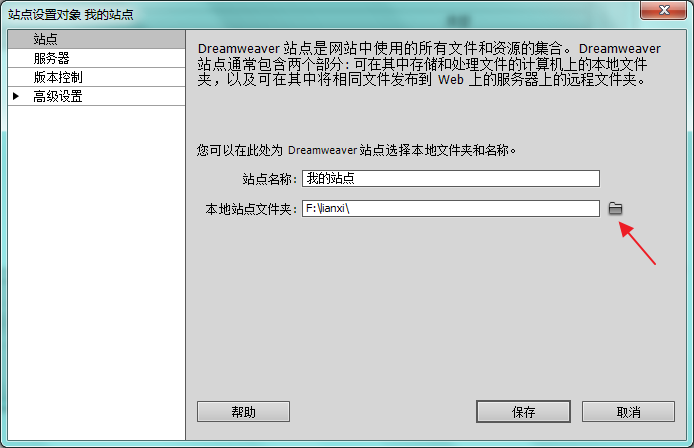
2、设置“站点名称”和“本地站点文件夹”,本地站点文件夹就是你存放整个网站的根目录,点击后面的文件夹小图标,选择一个盘符,新建一个文件夹,选择好就可以了。比如,我选择了F盘下面的lianxi文件夹。
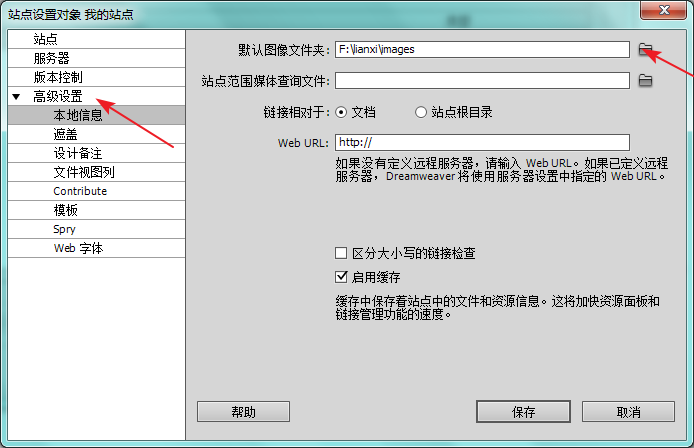
3、这一步非常关键,必须要设置“默认图像文件夹”,点击“高级设置”,再点击后面的文件夹小图标,在刚才设置好的“lianxi”根目录文件夹下面再新建一个“images”文件夹,选择好。要保证“images”文件夹必须在你设置的根目录文件夹的下面。
建立这个默认图像文件夹的好处是从站点以外选择的图片,都会自动把图片复制到这个默认图像文件夹的下面。保证了站点的所有资源都在站点内部,不会丢失图片。
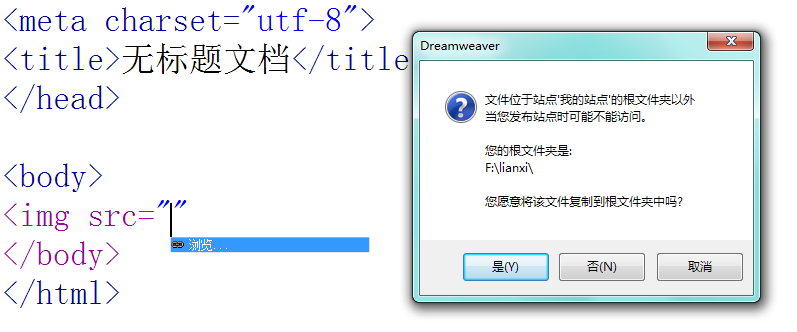
否则,如果你没有设置这个图像文件夹,每次从站点以外的地方插入图片,都会有如下提示:
4、站点建立好后,就可以新建html页面,保存并发布了。
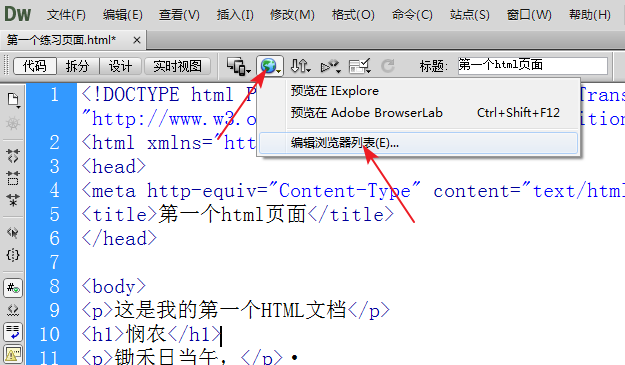
按F12发布的时候,默认是IE浏览器,如果想设置为别的浏览器,可以编辑浏览器列表。如图所示:
1、点击小球球,编辑浏览器列表。
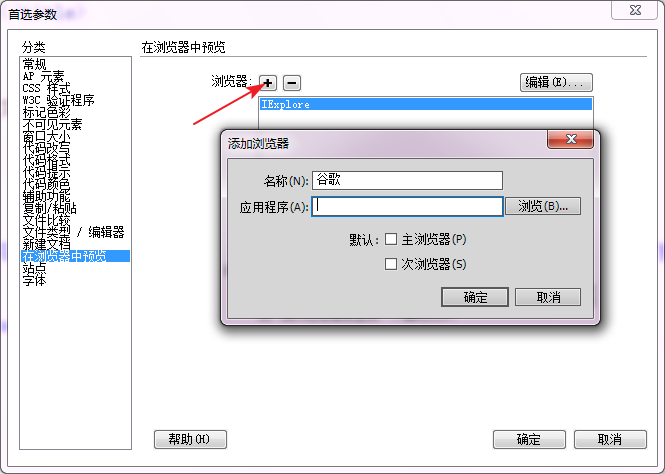
2、点击“+”按钮,添加要发布的浏览器。
3、以谷歌为例,找到谷歌的快捷方式,右键菜单中选择“属性”。
4、复制谷歌的路径,一定是以“.exe”为后缀名的路径,这是可执行文件。
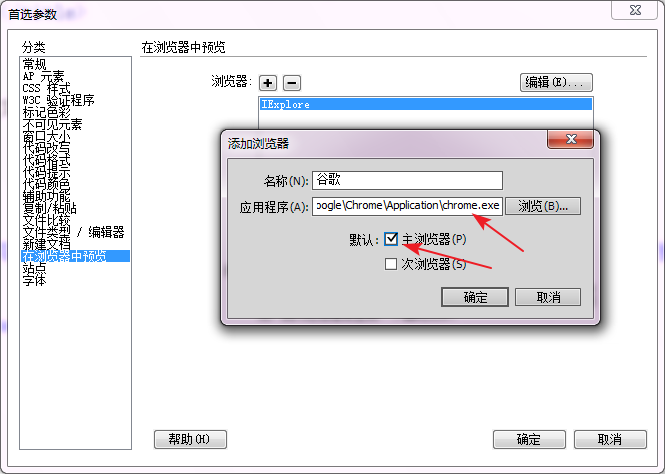
5、粘贴到应用程序中,设置为“主浏览器”,确定即可。
6、回到DW中,按下F12,即可看到在谷歌中发布了网页。
该案例提供下载,点击下载。













发布于 2016-07-22 20:59:55 回复该评论
发布于 2016-07-25 21:03:17 回复该评论
发表评论:
◎请发表你卖萌撒娇或一针见血的评论,严禁小广告。