列表是组织网页内容非常有用的一种方法。
列表主要分为:
1、无序列表
2、有序列表
3、定义列表
一、无序列表
用在网站的导航(网站主导航,侧边栏导航,文章列表)上,用来组织内容,是一种结构性标签。在li里面可以包含div等布局性的标签。
1、基本结构
<ul> <li></li> <li></li> …… </ul>
ul:unorderlist,li:list
ul和li是一种父子关系,一个无序列表里面可以包含很多列表项(li)。
2、常见案例
2.1普通列表
<ul> <li><a href="#">HTML教程</a></li> <li><a href="#">CSS教程</a></li> <li><a href="#">jQuery教程</a></li> <li><a href="#">zblog教程</a></li> </ul>
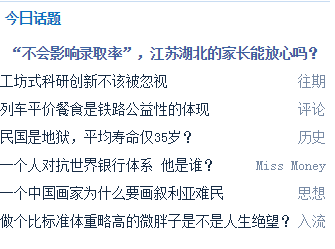
这种结构一般用来实现水平或者纵向的导航,一般是网站的主导航,或者文章列表。
2.2嵌套列表
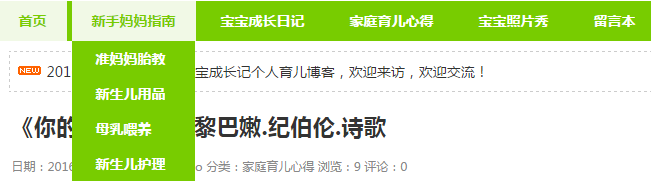
如果要实现二级或者三级的下拉菜单,则需要列表的嵌套。
<ul> <li><a href="#">首页</a></li> <li><a href="#">新手妈妈指南</a> <ul> <li><a href="#">准妈妈胎教</a></li> <li><a href="#">新生儿用品</a></li> <li><a href="#">母乳喂养</a></li> <li><a href="#">新生儿护理</a></li> </ul> </li> <li><a href="#">宝宝成长日记</a></li> <li><a href="#">家庭育儿心得</a></li> </ul>
注意:被嵌套的列表是某一个li的子列表,应该放在对应的li里面,不能放在这个li后面的a标签里面。
2.3稍微复杂的内容组织
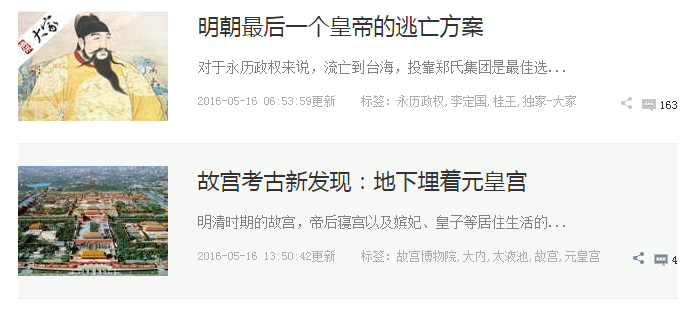
这种模块化的内容,每一个模块都可以是一个li,整个文章列表构成一个无序列表。
<ul> <li> <div class="img"> <a href="#" target="_blank"><img src="1.jpg"></a> </div> <div class="txt"> <h3><a href="#" target="_blank">明朝最后一个皇帝的逃亡方案</a></h3> <p><div class="detail"> 2016-05-16 06:53:59更新<span class="tag">标签:永历政权,李定国,桂王,独家-大家</span></div> </div> </li> <li>...</li> .... <ul>
可见li是一个结构性的标签,是用来组织内容的,只要内容具有模块化的特征,都可以考虑使用无序列表。
2.4 排行榜
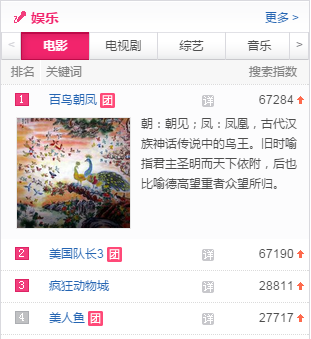
很多人看见排行榜,都以为是用有序列表做的,哦漏!看看百度搜索风云榜就知道了。
如果想让1、2、3等数字看起来有样式的话,还是无序列表好使。
<ul> <li> <div> <span>1</span> <a title="百鸟朝凤" href="#">百鸟朝凤</a> <a href="#">团购</a> <span>67284</span> <a href="#">search</a> </div> <div> <a href="#"><img src="6.jpg"></a> <p><a href="#">朝:朝见;凤:凤凰,古代汉族神话传说中的鸟王。旧时喻指君主圣明而天下依附,后也比喻德高望重者众望所归。</a></p> </div> </li> <li>...</li> ... </ul>
当然还有很多其他的用途,关键是有一双会观察会发现的眼睛,还有会思考的大脑。
二、有序列表
<ol> <li><a href="#">《欢乐颂》</a></li> <li><a href="#">《大江东去》</a></li> <li><a href="#">阿耐简介</a></li> </ol>
貌似很少发现有序列表在网页上的应用,连排行榜这么看似明显的效果都被无序列表抢了去,就暂且不表了。
三、定义列表
主要是用来描述某个专业术语的。只不过延伸开来,只要是个对象,都可以拿来描述的吧。
<dl> <dt>宋仲基</dt> <dd>《太阳的后裔》和宋慧乔搭档,两宋CP。</dd> <dt>宋慧乔</dt> <dd>《太阳的后裔》和宋仲基搭档,两宋CP。</dd> <dt>胡歌</dt> <dd>《仙剑奇侠传》《琅琊榜》《伪装者》</dd> <dt>霍建华</dt> <dd>《仙剑奇侠传3》《花千骨》</dd> </dl>
dl:definition list(定义列表)
dt:definition title(定义标题)
dd:definition description(定义描述)
记住了单词就不会把这几个标签搞混了,曾经见过有童鞋把dl标签当成dt,dt当dl的,傻傻分不清呀,还是提高英语单词为第一要义。
不过在网页中,我们可以换个用法。
<dl> <dt><a href="#">关于</a></dt> <dd><a href="#">关于站酷</a></dd> <dd><a href="#">版权声明</a></dd> <dd><a href="#">关于隐私</a></dd> <dd><a href="#">免责声明</a></dd> <dd><a href="#">网站地图</a></dd> <dd><a href="#">加入站酷</a></dd> </dl>
具体效果可以查看站酷的网站:http://www.zcool.com.cn/
可见定义列表常常用来组织不太重要的内容。







发表评论:
◎请发表你卖萌撒娇或一针见血的评论,严禁小广告。