下载地址
链接: https://pan.baidu.com/s/1i4JQpzn 密码: 78mj
一、案例知识点
利用伪类
nth-child布局transform变形和transition过渡效果linear-gradient渐变背景和图片背景的叠加rgba和opacity的运用
二、主要代码
1、HTML代码
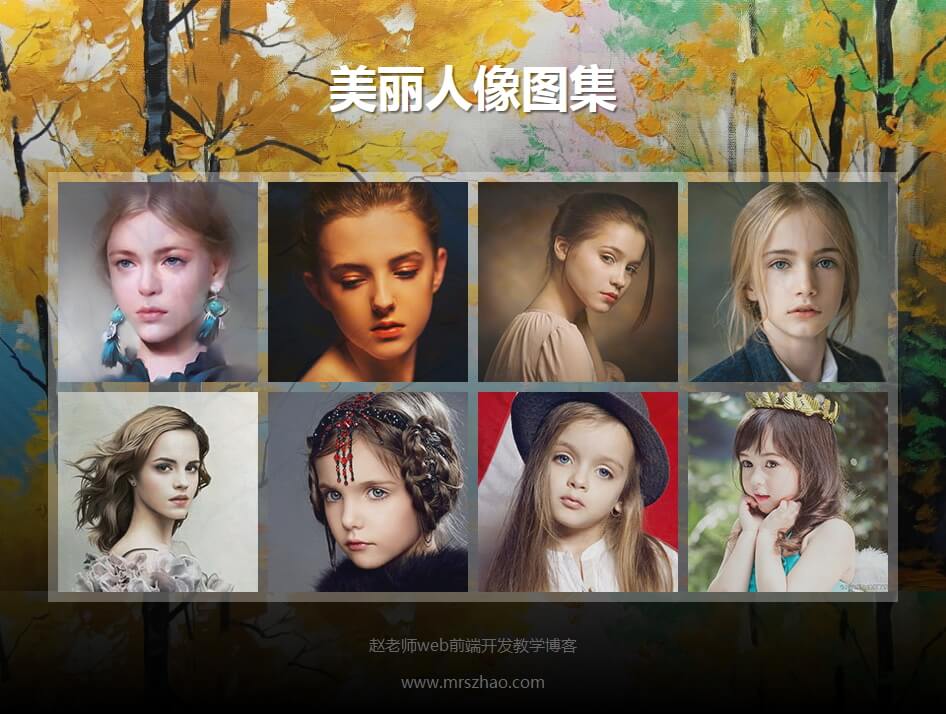
<section> <div id="photo"> <ul class="clearfix"> <li><a href="#"><img src="images/1.jpg" /></a></li> <li><a href="#"><img src="images/2.jpg" /></a></li> <li><a href="#"><img src="images/3.jpg" /></a></li> <li><a href="#"><img src="images/5.jpg" /></a></li> <li><a href="#"><img src="images/6.jpg" /></a></li> <li><a href="#"><img src="images/7.jpg" /></a></li> <li><a href="#"><img src="images/8.jpg" /></a></li> <li><a href="#"><img src="images/9.jpg" /></a></li> </ul> </div> </section>
2、CSS主要代码
body{
font:1em "microsoft Yahei";
color:#333;
background:linear-gradient(rgba(255,255,255,0.0),rgba(0,0,0,1)) fixed,url(images/03.jpg) fixed;/*两个背景,第一个背景就一个黑白透明的渐变*/
background-size:100%;
}
#photo{
width:830px;
margin:0 auto;
padding:10px;
background-color:rgba(255,255,255,.3);}
#photo li{
width:200px;
height:200px;
overflow:hidden;
float:left;
margin-right:10px;
margin-bottom:10px;}
#photo img{
width:100%;/*图片的宽度是父容器的100%。*/
opacity:.85;/*图片的透明度是85%*/
transition:all 0.18s ease-out;/*对鼠标经过产生的变化用0.18s减速的方式完成过渡。*/
}
#photo img:hover{
transform:scale(1.05);/*图片是原始大小的105%。*/
opacity:1;/*图片的透明度是100%不透明。*/
}
#photo li:nth-child(4n){/*四个为一组,第4的倍数*/
margin-right:0;
}
#photo li:nth-last-child(1),#photo li:nth-last-child(2),#photo li:nth-last-child(3),#photo li:nth-last-child(4){/*倒数第几个*/
margin-bottom:0;}
发表评论:
◎请发表你卖萌撒娇或一针见血的评论,严禁小广告。