今天开始修改主题,每一个修改都涉及到一个具体的知识点,会单独举一些小案例讲解分析,以便修改主题的时候理解更透彻。
1、12色环,色相、明度、纯度 颜色值:十六进制 常用的值要熟悉,比如#fff 、#000、#f00、#ccc、#999、#333(灰度)
2、修改主题(phpstudy服务器下的www中的主题)中style.css,修改之后在网站后台点击“清空缓存并重新编译模板”。
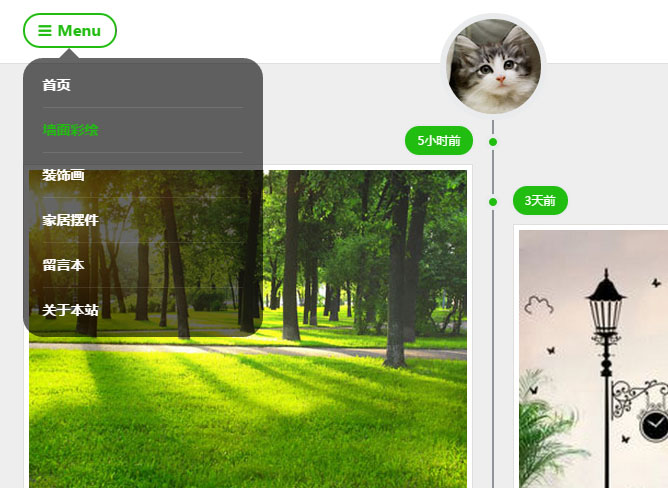
3、修改导航的颜色 a/a:hover(鼠标经过的状态)
4、rgba(255,255,255,0.5);半透明的颜色,只对设置的颜色有效果,比如backgroudn-color: rgba(255,255,255,0.5);只对元素的背景颜色有效果,对元素的边框、文字颜色没有效果,区别opacity.
5、border-radius:20px; 设置容器的圆角半径。
6、opacity:0.5 设置整个元素,包括边框、背景、文字颜色的透明度。
7、动画过渡效果。transition:opacity 0.3s ease-in;
设置对象的两个关键状态,对状态的差异产生动画的过渡效果,从一种值平缓过渡到另一个值。
8、背景图片的设置。
对body设置背景图片:
body{
background:#eee url(images/bg.jpg) no-repeat fixed right bottom;}
固定背景图片,不随着滚动条滚动,对背景图片做定位,设置其x、y坐标。
今天作业:完成网站头部和body的背景图片设置。选择合适的图片,最好去专门的素材网站下载源文件,比如懒人图库、千图网等免费素材网,下载的资源一般是eps、AI或者PSD的格式,可以修改编辑。

发表评论:
◎请发表你卖萌撒娇或一针见血的评论,严禁小广告。