今天32G的U盘掉了,其实优盘无所谓,关键是里面满满的教学资料,好多新内容还没有备份到电脑上,好心塞!
一点幽默的开头语都想不出来了,直接进入正题吧。
一、认识谷歌浏览器“审查元素”中的盒模型。
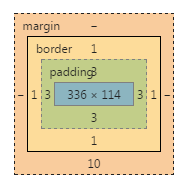
查看一个元素,只需要看这个图,你就应该知道该对象有这几个属性值:
1、宽高(336px*114px)
2、padding:3px
3、border-width:1px
4、margin-bottom:10px
border上一节课已经讲解了,这节课来认识一下margin和padding两个非常关键的属性。
二、padding内边距
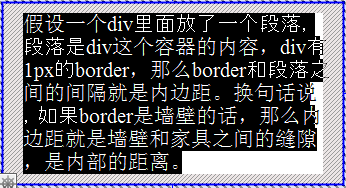
<div id="main"> 文本 </div>
#main{
width:300px;
border:1px solid #000;
background-color:#fff;
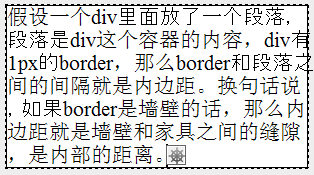
}没有内边距的时候,文字顶着墙壁,好难受!
所以我们需要留白来透透气,让视觉舒服一点。
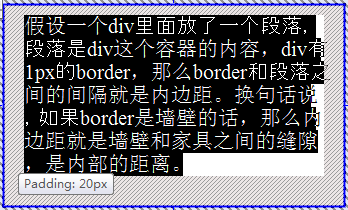
#main{
width:300px;
border:1px solid #000;
padding:20px;/*四边都一样的内边距,20px*/
background-color:#fff;
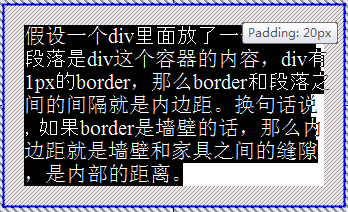
}蓝色边框是border,文字是内容,border和文字之间的间隔就是内边距。换句话说,如果border是墙壁的话,那么内边距就是墙壁和家具之间的缝隙,是房子内部的距离。
当然,padding的值可以有四个,分别为:
padding-top /*上内边距*/
padding-right/*右内边距*/
padding-bottom/*下内边距*/
padding-left/*左内边距*/
可以单独定义任意一边的内边距,不过,我们大部分都是用padding来简写。
padding:上 右 下 左;
从上开始,顺时针方向。
比如:
padding:10px 20px 30px 40px;/*上 右 下 左内边距*/
padding:10px 20px 30px;/*上 左右 下内边距*/
padding:10px 20px;/*上下 左右内边距*/
记住顺时针方向,很容易搞定。
所以,padding是让容器的边边和内容之间产生留白,就好像书本的页边距一样。适当的留白可以让视觉很舒服,不至于拥挤。
三、margin外边距
如果padding是房子内部的距离,那么margin就是房子和房子之间的过道了。
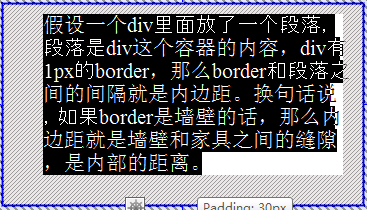
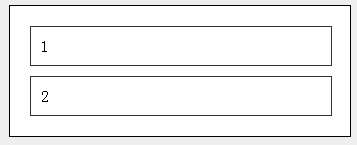
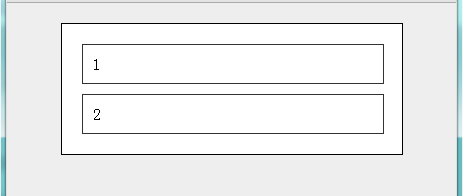
1和2两个容器要产生间隔,这属于两个容器之间的距离了,是外部的间隔,所以要用margin才能解决。
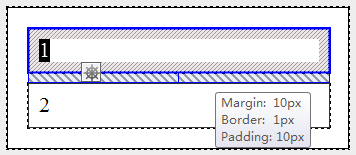
为上面的容器添加了margin-bottom:10px的代码,实现了间隔。
margin的语法结构和padding一模一样,需要明白的是以border为墙壁,padding是border以内,容器和自身内容的间距。margin是border以外,容器和容器之间的间隔。
margin-top /*上外边距*/
margin-right/*右外边距*/
margin-bottom/*下外边距*/
margin-left /*左外边距*/
简写的方法和padding一样,这里不再累述。
四、小技巧
1、margin的值除了正值以外,还可以是负值,还可以是auto。
为一个固定宽度的div做相对于浏览器居中对齐,可以使用如下代码:
#main{
width:300px;
border:1px solid #000;
padding:20px;
background-color:#fff;
margin:20px auto;/*相对于浏览器上下外边距为20px,左右自动*/
}浏览器的宽度是不固定的,有1024、1280、1440、1920等各种大小的浏览器,但是div的宽度固定了,这样就能计算剩余的宽度,让左右外边距自动平分,就可以实现居中对齐了。
2、当容器不浮动的时候,上下两个容器都设置了margin值,则margin值会产生重叠。比如上面一个容器有margin-bottom:20px,下面容器有margin-top:30px;则这个时候的margin值取大的那个值,而不是两个值的叠加。
所以,设置margin的时候,能单方向设置最好,还有能够用padding解决的间隔,就不要用margin。
3、当容器浮动的时候,设置了margin-left的值,则在IE6中第一个浮动对象的左外边距会加倍,只需要添加display:inline则可以解决。不过现在IE6几乎已经不使用了,知道这个bug可以避免在浮动的时候设置左外边距。









发表评论:
◎请发表你卖萌撒娇或一针见血的评论,严禁小广告。