用div来模拟table的布局,display设置为table、table-row、table-cell都挺好用,关键是要合并单元格的时候,css没有对应的rowspan、colspan属性,让人很是郁闷。
所以遇到这种问题的时候,要么就用表格的嵌套,但是结构又复杂了。或者用div模拟出合并的行,再和前面的table-cell等拼接起来,也算是一种解决方法。
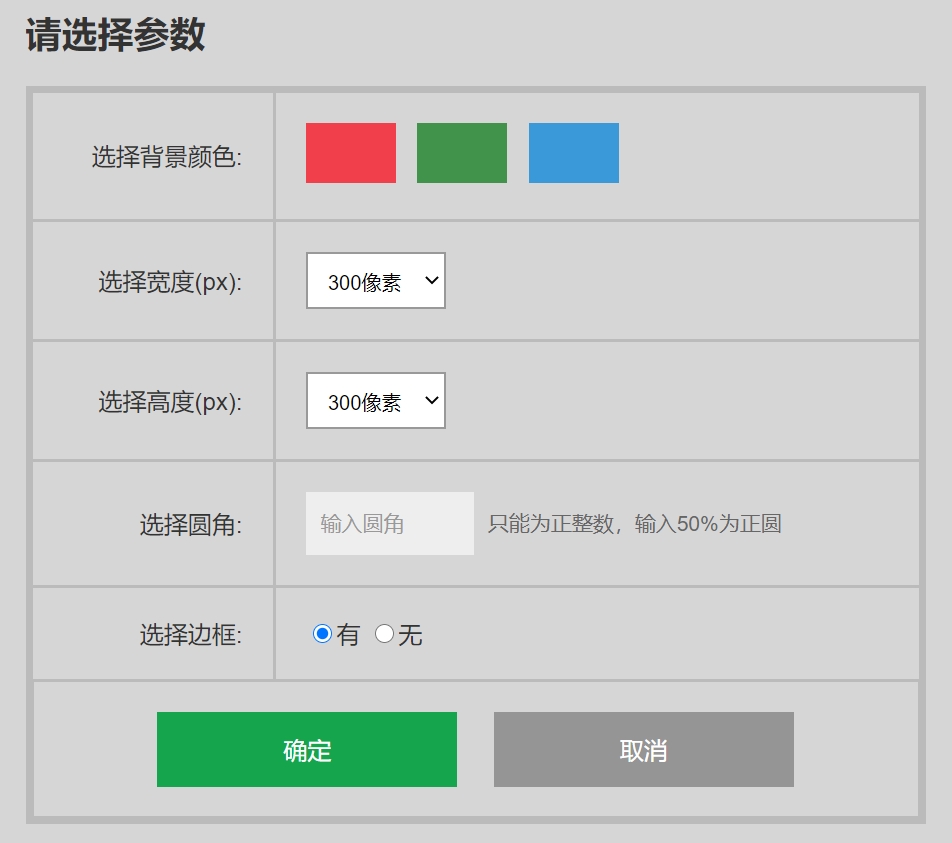
上面的参数是用div模拟的表格
下面按钮部分的容器是用div做的,这种情况最怕的就是上面的table宽度发生变化,毕竟table的宽度可不是你想固定死就一定固定的死的。表格它老人家永远保持弹性,要是我的皮肤也永远能弹弹弹,弹走鱼尾纹就好了:),当然你用table-layout:fixed把人家固定死,我也没办法,任何方法都有利有弊,关键是根据布局环境进行权衡。

发表评论:
◎请发表你卖萌撒娇或一针见血的评论,严禁小广告。