zblog主题的修改太具有自主意识了,每个人都有不同的想法,这里只是提供一些基本的方法。
一、主题修改的注意事项
1、网页配色的禁忌
不要使用太多种颜色,像一个颜色铺子。选择一种主色调,再搭配两三种点缀色,以及黑白灰的合理调和即可。
不要大面积使用高纯度高明度的原色。比如红绿蓝、青品黄等原色。高明度和纯度的色彩适合小面积使用,作为点缀色提亮页面。
背景色和主体内容颜色要有良好的对比,比如黑底白字,白底黑字,对比明显,主体内容才清晰,便于阅读。
2、网页的大小
现在的网页几乎都是以1280分辨率为基准,以宽屏为主。1024分辨率的网页较少。
1024分辨率,网页满屏是1000px。
1280分辨率,网页的大小一般是1200px。
三栏两列的布局,一般侧边栏在右边,主体内容模块在左边,是根据人的视觉原因以及搜索引擎爬虫的习惯来布局的。
三栏三列的布局,一般内容模块较多的时候才使用。
响应式布局现在需求很大,因为多终端上网,特别是平板和手机端上网的需求越来越大。能够实现不同终端的网页响应式布局非常有必要。
3、文字的设计
网页的文字主要有标题、正文、辅助文字等几种形式。
正文的文字在1280分辨率下,一般默认是16px,字体大部分为微软雅黑,颜色为#333。
一级标题是2em(1em=16px),二级标题是1.5em。
辅助文字的大小一般是0.875em(14px)。
文字的大小和颜色根据文字的重要程度依次由大到小,由深到浅。
4、图片的处理
网站上的图片一定要清晰,不能变形,美观大方,符合文意。
特别是图片的比例,如果原始图片大于最终显示的图片,一定要进行等比例的缩放。在css样式里面可以设置图片宽度为父容器宽度的100%。
图片要高清,不要出现模糊的马赛克等。
5、有效的交互体验
利用jquery插件实现一些常用的交互功能,比如下拉菜单、幻灯片播放、选项卡轮换、滚屏等效果。
6、内容的排放要符合搜索引擎的抓取和用户的习惯
网页的第一屏非常重要,是用户第一眼看到的内容。
logo、导航、搜索表单、幻灯片banner等。
网页的内容从左往右排列,从上往下排列,重要性依次递减。
7、页面的链接注意内链和外链的区别
如果是网站内部的链接,可以直接本窗口打开。
<a href=“images/lotus.jpg”>荷花</a>
如果是链接到外部的网站,一定要使用新窗口打开。
<a href=“http://www.baidu.com” target=“_blank”>百度一下</a>
8、利用CSS3完成一些常规的动画效果,比如淡入淡出等。
二、主题修改的方法
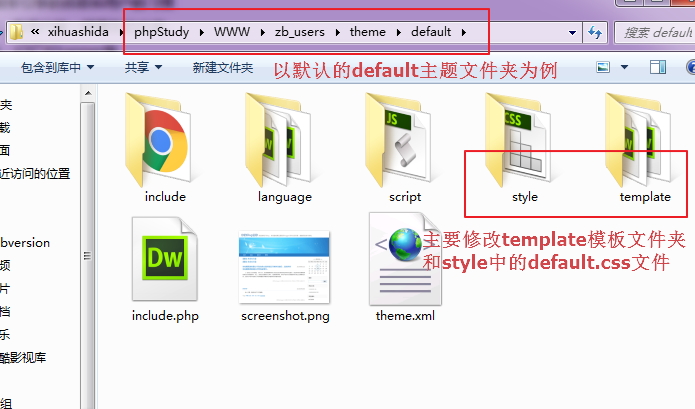
在本地安装好zblog之后,在后台“应用中心”下载并启用自己喜欢的主题,那么在主题文件夹里面会有这个主题包。
主题文件夹里面包含了主题的模板和css样式等内容。关于zblog主题具体的模板介绍,请参考官方的wiki文档。
可以用DW等软件编辑html、css、js文档。
如果修改了template主题模板的html代码,则需要在后台“重新编译模板”才能看到效果。
如果只是修改了css样式,则只需要刷新页面就能看到效果了。
主题修改是一个比较长的过程,如果你的html和css还不太好,那就先把“html教程”和“CSS教程”这两个栏目里面的文章先学习一下吧。


发表评论:
◎请发表你卖萌撒娇或一针见血的评论,严禁小广告。